.car-top { width: 62px; position: fixed; bottom: -180px; right: 30px; z-index: 9999; opacity: 1; cursor: pointer; }.car-top.show { bottom: 5% !important; -webkit-transition: 1.0s; -moz-transition: 1.0s; transition: 1.0s; }.car-top.car-run { bottom: 100% !important; -webkit-transition: 1.0s; -moz-transition: 1.0s; transition: 1.0s; }.car-top.car-down { -webkit-transition: 1.0s; -ms-transition: 1.0s; -o-transition: 1.0s; -moz-transition: 1.0s; transition: 1.0s; }.car-top:before, .car-top:after { content: ""; position: absolute; -o-transition: 0.2s; -webkit-transition: 0.2s; -ms-transition: 0.2s; -moz-transition: 0.2s; transition: 0.2s; opacity: 0; }.car-top:hover:before, .car-top:hover:after, .car-top.car-run:before, .car-top.car-run:after { opacity: 1; }.car-top:before, .car-top.car-run:before { top: -1px; left: -7px; width: 70px; height: 54px; background: url(../images/car-focus.png) no-repeat 0 0; }.car-top img{width:60px;} 

Những tin đã đăng
 Demo phần mềm thi trắc nghiệm
Demo phần mềm thi trắc nghiệm
 Office 2021 Full Crack, 5 cách active chuẩn thành công
Office 2021 Full Crack, 5 cách active chuẩn thành công
 Download ProShow Producer 9 Mới Nhất + Hướng Dẫn Cài Đặt Chi Tiết
Download ProShow Producer 9 Mới Nhất + Hướng Dẫn Cài Đặt Chi Tiết
 Đáp án tập huấn môn Tin học lớp 8 Kết nối tri thức
Đáp án tập huấn môn Tin học lớp 8 Kết nối tri thức
 Tin học lớp 11 Định hướng khoa học máy tính Kết nối tri thức
Tin học lớp 11 Định hướng khoa học máy tính Kết nối tri thức
 Sách giáo khoa Tin học 11
Sách giáo khoa Tin học 11
 Tài liệu Lập trình Python
Tài liệu Lập trình Python
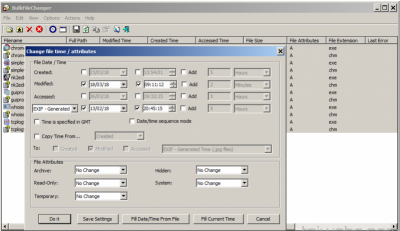
 Phần mềm cho phép bạn thay đổi ngày của tệp (truy cập lần cuối, sửa đổi, tạo) và các thuộc tính cho nhiều tệp
Phần mềm cho phép bạn thay đổi ngày của tệp (truy cập lần cuối, sửa đổi, tạo) và các thuộc tính cho nhiều tệp
 Đề và hướng dẫn chấm Kiểm tra cuối kỳ II môn Ngữ văn 9
Đề và hướng dẫn chấm Kiểm tra cuối kỳ II môn Ngữ văn 9
 Tải KMSpico 11 cho Win và Office Mới Nhất 2023
Tải KMSpico 11 cho Win và Office Mới Nhất 2023
 Đề thi cuối kì 1 Văn 7 năm 2022 - 2023
Đề thi cuối kì 1 Văn 7 năm 2022 - 2023
 Giáo an Tin học 7 - Sách chân trời sáng tạo
Giáo an Tin học 7 - Sách chân trời sáng tạo
 Giáo an Tin học 7 - Sách cánh diều
Giáo an Tin học 7 - Sách cánh diều
 Lời tri ân thầy cô ý nghĩa nhất
Lời tri ân thầy cô ý nghĩa nhất
 Bài phát biểu 20/11 của giáo viên hay nhất
Bài phát biểu 20/11 của giáo viên hay nhất
 background 20/10
background 20/10
 Bài giảng Đồng chí
Bài giảng Đồng chí
 Giáo án dạy thêm Ngữ văn 6 - Kết nối tri thức với cuộc sống
Giáo án dạy thêm Ngữ văn 6 - Kết nối tri thức với cuộc sống
 Mẫu PowerPoint Tìm hiểu về Tết Trung thu 2022
Mẫu PowerPoint Tìm hiểu về Tết Trung thu 2022
 Giáo án Hoạt động trải nghiệm 7
Giáo án Hoạt động trải nghiệm 7
