

Những tin đã đăng
 Demo phần mềm thi trắc nghiệm
Demo phần mềm thi trắc nghiệm
 Office 2021 Full Crack, 5 cách active chuẩn thành công
Office 2021 Full Crack, 5 cách active chuẩn thành công
 Download ProShow Producer 9 Mới Nhất + Hướng Dẫn Cài Đặt Chi Tiết
Download ProShow Producer 9 Mới Nhất + Hướng Dẫn Cài Đặt Chi Tiết
 Đáp án tập huấn môn Tin học lớp 8 Kết nối tri thức
Đáp án tập huấn môn Tin học lớp 8 Kết nối tri thức
 Tin học lớp 11 Định hướng khoa học máy tính Kết nối tri thức
Tin học lớp 11 Định hướng khoa học máy tính Kết nối tri thức
 Sách giáo khoa Tin học 11
Sách giáo khoa Tin học 11
 Tài liệu Lập trình Python
Tài liệu Lập trình Python
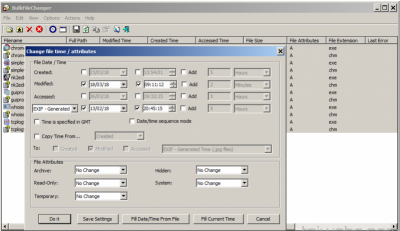
 Phần mềm cho phép bạn thay đổi ngày của tệp (truy cập lần cuối, sửa đổi, tạo) và các thuộc tính cho nhiều tệp
Phần mềm cho phép bạn thay đổi ngày của tệp (truy cập lần cuối, sửa đổi, tạo) và các thuộc tính cho nhiều tệp
 Đề và hướng dẫn chấm Kiểm tra cuối kỳ II môn Ngữ văn 9
Đề và hướng dẫn chấm Kiểm tra cuối kỳ II môn Ngữ văn 9
 Tải KMSpico 11 cho Win và Office Mới Nhất 2023
Tải KMSpico 11 cho Win và Office Mới Nhất 2023
 Đề thi cuối kì 1 Văn 7 năm 2022 - 2023
Đề thi cuối kì 1 Văn 7 năm 2022 - 2023
 Giáo an Tin học 7 - Sách chân trời sáng tạo
Giáo an Tin học 7 - Sách chân trời sáng tạo
 Giáo an Tin học 7 - Sách cánh diều
Giáo an Tin học 7 - Sách cánh diều
 Lời tri ân thầy cô ý nghĩa nhất
Lời tri ân thầy cô ý nghĩa nhất
 Bài phát biểu 20/11 của giáo viên hay nhất
Bài phát biểu 20/11 của giáo viên hay nhất
 background 20/10
background 20/10
 Bài giảng Đồng chí
Bài giảng Đồng chí
 Giáo án dạy thêm Ngữ văn 6 - Kết nối tri thức với cuộc sống
Giáo án dạy thêm Ngữ văn 6 - Kết nối tri thức với cuộc sống
 Mẫu PowerPoint Tìm hiểu về Tết Trung thu 2022
Mẫu PowerPoint Tìm hiểu về Tết Trung thu 2022
 Giáo án Hoạt động trải nghiệm 7
Giáo án Hoạt động trải nghiệm 7
